Complete Responsive Food / Restaurant Website Design Using HTML, CSS And JAVASCRIPT
Table of contents
No headings in the article.
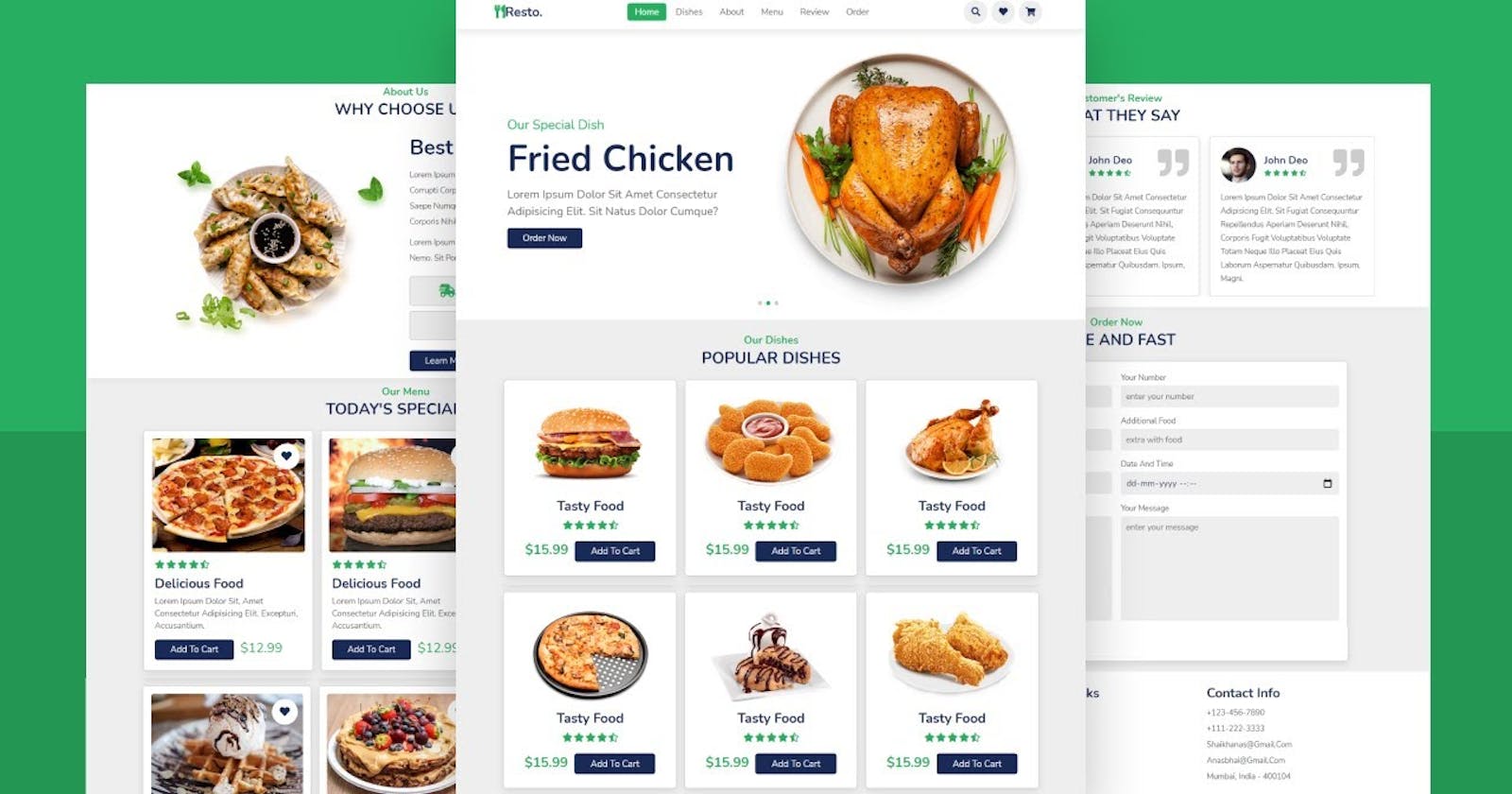
how to make complete responsive food / restaurant website design using html css and vanilla javascript.
create a complete responsive online food website design template using html css and vanilla javascript step by step
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect and search bar icon and scrollspy.
✔ responsive home section with touch slider using swiper.js
✔ responsive dishes card section using grid.
✔ responsive about section using flexbox.
✔ responsive menu card section using grid.
✔ responsive review section with touch slider using swiper.js
✔ responsive order form section.
✔ responsive footer section using grid.
TikTok: https://www.tiktok.com/@codingcss
Instagram : https://www.instagram.com/coding.css/ ➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
If you want to support my channel and see more great content, hit that subscribe button.😍🙏 ➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
about channel: if you are interested to start your web development career — check out the videos on my channel. Starting from basic HTML, CSS, JavaScript, and frameworks — you will find complete web development lessons completely free.
➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖➖
swiper.js link: https://swiperjs.com/
font awesome cdn link: https://cdnjs.com/libraries/font-awesome
google fonts: https://fonts.google.com/specimen/Roboto
images are from freepik: https://www.freepik.com/
#FrontEnd #FoodWebsite #CompleteWebsite #javascript #html #css #javascriptprojects #js #chatbot #html #css #javascript #css3 #html5 #htmlcss #htmlcssproject #coding #programming #programmer #frondend #webdevelopment #webdesign #website #web #htmlcssjavascriptproject #htmlcssjavascripttutorial #responsivewebsite #foodwebsite #restaurantwebsite #design #htmlcssproject #htmlcssjavascriptproject #javascriptprojects #reactproject #webdevelopmentprojects #fronendprojects