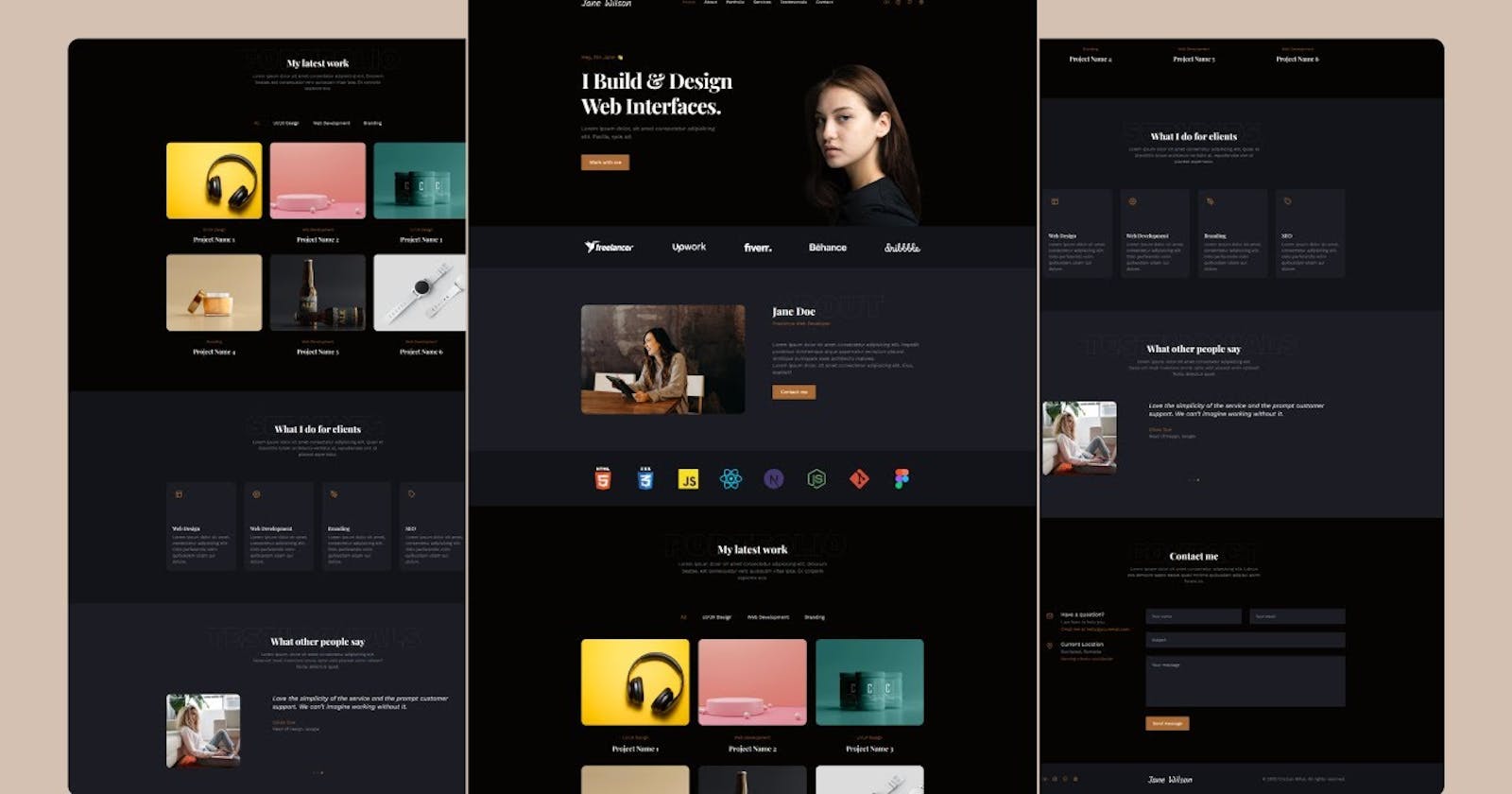
Certainly! The provided text outlines the structure and key components of a tutorial or project that focuses on creating a responsive portfolio website. Here’s an explanation of each section mentioned:
Project Intro:
- This section likely introduces the project and provides an overview of what the tutorial or project aims to achieve.
Project Setup:
- Covers the initial steps and configurations needed to set up the project. This might include installing dependencies, creating project files, and configuring the development environment.
Header:
- Refers to the top section of the webpage, typically containing elements like the site logo and navigation links.
Navigation:
- Involves the creation of a navigation bar, allowing users to navigate different sections of the portfolio website easily.
Socials:
- This could refer to including social media icons or links, allowing visitors to connect with the website owner on various social platforms.
Mobile Navigation:
- Focuses on making the navigation menu responsive for smaller screens, often involving the implementation of a mobile-friendly menu.
Hero:
- The hero section is usually a prominent and visually appealing area at the top of the webpage, often containing a headline, subheadline, and a call-to-action.
Brands:
- May involve showcasing logos or representations of brands the portfolio owner has worked with or is associated with.
About:
- Introduces the portfolio owner or provides information about the individual or company behind the portfolio.
Skills:
- Highlights the skills and expertise of the portfolio owner, often using visual elements or icons.
Portfolio and Projects:
- Showcases past projects or works, allowing visitors to see the range and quality of the portfolio owner’s work.
Services:
- Describes the services offered by the portfolio owner, providing potential clients or employers with information about what they can expect.
Testimonials:
- Displays feedback or testimonials from clients or colleagues, adding credibility to the portfolio.
Contact:
- Provides contact information or a form through which visitors can get in touch with the portfolio owner.
Footer:
- The bottom section of the webpage that typically contains copyright information, links to privacy policies, etc.
Back to Top Button:
- Adds a button that allows users to quickly scroll back to the top of the webpage.
Final Project:
- This section likely concludes the tutorial or project, summarizing the key learnings and showcasing the completed portfolio website.
In summary, this tutorial guides users through the process of creating a comprehensive, responsive portfolio website using React JS and Tailwind CSS. Each section corresponds to a specific aspect or feature of the website, providing a structured approach to building a functional and visually appealing portfolio.